අපි පසුගිය පාඩමේදී HTML වල tags කිහිපයක් ගැන ඉගෙන ගත්ත මතකයි කියල මම හිතනව. අද මම කතා කරන්න බලාපොරොත්තු වෙන්නේ paragraph tag එක හා ඒ ආශ්රිත තවත් tags කිහිපයක් ගැනයි. අපි මුලින්ම බලමු මොකක්ද මේ tag එකෙන් වෙන්නේ කියල. අපි ඕනෑම document එකක් සාදන විට බොහෝ වෙලාවට අපිට ජේද යොදා ගන්න වෙනවා. ඉතින් මෙන්න මේ කාර්යය HTML වලදි අපි කරගන්න paragraph tag ( <p>....</p>) එක බාවිතා කරලයි. web page වලට text එකතු කරන්නේ මේ tag එකෙනුයි. අපි පුංචි උදාහරණයකින්ම මේ tag එක තේරුම් ගනිමු.
ඒක Browser එකේ පේන්නේ මෙන්න මේ වගෙයි.
කැමති නම් ඒකම මෙන්න මෙහෙම ලියන්නත් පුළුවන්,
මම හිතන්නේ ඔයාලට පැහැදිලි ඇති දැන් මේ tag එක, විශේෂ කාරණය තමයි මේ tag එකකට ඉහළින් සහ පහළින් blank line එකක් browser එක විසින් ඉබේම තබා ගන්නවා. අනිත් එක මේ tag එක close නොකරත් සමහර browsers නිවැරදිව පෙන්න්වි. නමුත් සෑම විටම එසේ වන්නේ නෑ. ඒක නිසා අනිවාර්යයෙන්ම tags යුගලයම භාවිතා කරන්න.
මේ ලිපියෙහි හෝ මෙය සිදු කිරීමේදී යම් ගැටලුවක් ඇත්නම් Comments වල දමන්න.
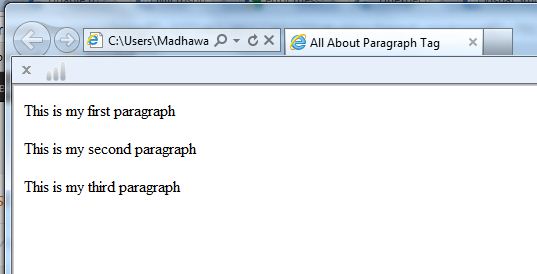
ඒක Browser එකේ පේන්නේ මෙන්න මේ වගෙයි.
කැමති නම් ඒකම මෙන්න මෙහෙම ලියන්නත් පුළුවන්,
මම හිතන්නේ ඔයාලට පැහැදිලි ඇති දැන් මේ tag එක, විශේෂ කාරණය තමයි මේ tag එකකට ඉහළින් සහ පහළින් blank line එකක් browser එක විසින් ඉබේම තබා ගන්නවා. අනිත් එක මේ tag එක close නොකරත් සමහර browsers නිවැරදිව පෙන්න්වි. නමුත් සෑම විටම එසේ වන්නේ නෑ. ඒක නිසා අනිවාර්යයෙන්ම tags යුගලයම භාවිතා කරන්න.
Link Break Tag (<br/>)
මේ tag එකත් paragraph tag එක සමග බහුලව යෙදෙන tag එකක්. මේ tag එක මගින් අපිට දැනට ඉන්න line එක brake කර ගැනීමේ හැකියාව තිබෙනව. මෙය තනි tag එකක් වශයයෙනුයි පවතින්නේ. (ඒක නිසයි අගට forward slash එක යොදල තියෙන්නේ) මේකත් අපි උදාහරණයකින්ම තේරුම් ගනිමු.
browser එකේ පේන්නේ මෙන්න මේ වගේ,
මේ tag එකේදී අපිට එකම Paragraph tag එක ඇතුලේ ඉදගෙන අළුත් line එකකින් ඊලග වාක්ය අරබන්න පුළුවන්ග මේකෙදි කලින් වගේ blank line එකක් browser එක විසින් add කරගන්නේ නෑ. මේ tag එක ඉතාමත් ප්රයෝජනවත් tag එකක්. ආයෙත් පාඩමකින් හමුවෙමු.







බැලුවද?
Comment එකකුත් දාගෙනම යමු නේ.....
ConversionConversion EmoticonEmoticon