ටික කාලෙකින් තමයි අපි අද HTML පාඩමකින් ඔයාලව හමු වෙන්නේ මීට කලින් පාඩමෙන් අපි HTML වලදී Text කොහොමද format කරගන්නේ කියන කාරණය ගැන කතා කලා මතක ඇති නේද? අද අපි HTML document එකකට කොහොමඳ links දාගන්නේ කියල බලමු.
අද සෑම වෙබ් පිටුවකම පාහේ links දකින්න ලැබෙනව අපි links අවස්ථා දෙකකදි භාවිතා කරනව, පළමුවෙන්ම අපිට වෙනත් වෙබ් පිටුවකට හො වෙනත් වෙබ් අඩවියකට සබැඳියක් ලබා දීමට අවශ්ය වුනු විටකදී හා දෙවනුව එකම පිටුවේ වෙනත් තැනකට සබැඳියක් ලබා දීම සඳහායි. ඔබ දැකල ඇති මේ hyperlink එක සමහර විට වචන කිහිපයක් නැතිනම් පින්තූරයක්.
මේ සඳහා අපි භාවිතා කරන්නේ <a> tag එකයි. මේ tag එකේ අපිට ඉතාමත් ප්රයෝජනවත් වන attribute එකක් තියෙනව ඒක තමයි "href" කියන attribute එක මේක භාවිතා කරල අපිට සබැඳයේ ගමනාන්තය ලබා දිය හැකියි.
බොහෝ වෙබ් browsers වල links පෙන්වන ආකාරය සමානයි ඒ මෙන්න මේ විදිහටයි,
- ඔබ visit කර නැති links, underline ව නිල් පැහැයෙන් ද,
- ඔබ visit කර ඇති links, underline ව දම් පැහැයෙන් ද,
- Active තත්වයේ පවතින links, underline ව රතු පැහැයෙන් ද,
පෙන්නුම් කරයි.
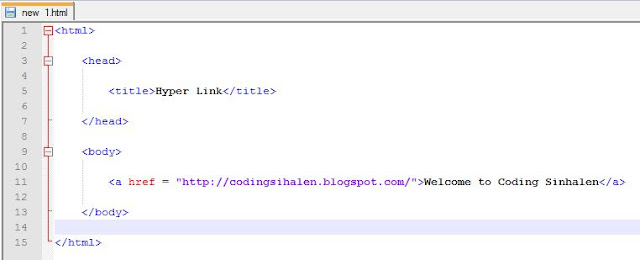
Syntax
<a href="url">Link text</a>
ඔය code එක browser එකේ පේන්නේ මෙන්න මේ වගේ,
තව වැදගත් attribute එකක් තියෙනව ඒක තමයි "target" attribute එක, මේකෙන් අපිට පුළුවන් අපේ සබැඳිය විවෘත්ත වෙන්න ඕන ආකාරය තීරනය කරන්න. හරිය වෙන tab එකක වගේ, පහත ආකාරවලින් ඕනෑම එකක් එහි අගය විය හැකියි.
- _blank
- _parent
- _self
- _top
ඔබට පේනව ඇති පෙනුමේ කිසිම වෙනසක් වුනේ නැති උනත් ක්රියාකාරීත්වය ඉතා වෙනස් වී ඇති බව.දැන් අපි බලමු එකම වෙබ් පිටුවක වෙන තැනකට සබැඳියක් ලබා දෙන්නේ කියල,
ඒ සඳහා අපිට "id" attribute එක භාවිතා කරන්න වෙනව, අපිට වෙබ් පිටුවේ bookmark සාදාගන්න මම පහතින් පෙන්වන ආකාරයේ code එකක් අපි යොදා ගන්නව,
ඔයාලට පෙනේවී Link එක click කරාම අපිව වෙබ් පිටුවෙ අදාල තැනට ඉබේම යැවෙන බව. අපිට අවශ්ය නම් වෙනත් වෙබ් අඩවයක bookmark එකකට සබැඳියක් ලබා දීමට ඒ සඳහා අපිට පහත ආකාරයේ code එකක් යොදාගන්න වෙනව,
<a href = "url of the pag#id">@@@@@</a>







බැලුවද?
Comment එකකුත් දාගෙනම යමු නේ.....
ConversionConversion EmoticonEmoticon